Hola Emprendedor(a)! En este artículo veremos como hacer para que los contenidos de nuestro blog o Sitio Web puedan ser traducidos automáticamente a más de 20 idiomas, en 3 simples pasos.
Como blogger o escritor de artículos sobre negocios en Internet o sobre lo que fuere, queremos que nuestro esfuerzo y dedicación en preparar contenido original para nuestro Sitio en Internet pueda llegar y ser útil a la mayor cantidad de personas posible.
Una de las barreras con las que nos topamos y que imposibilita que nuestro mensaje se masifique es la del idioma. Por ejemplo si escribes solo en español, como es mi caso, y recibes un visitante que hable solo portugués o ingles este no podrá beneficiarse del contenido que has preparado. Pues bien a partir de hoy esto dejará de ser un problema para ti, fíjate que fácil es anexar un traductor automático a tu Blog/Sitio Web:
mi caso, y recibes un visitante que hable solo portugués o ingles este no podrá beneficiarse del contenido que has preparado. Pues bien a partir de hoy esto dejará de ser un problema para ti, fíjate que fácil es anexar un traductor automático a tu Blog/Sitio Web:
El traductor de Google es uno de los más usados en Internet, y es la primera opción a la que recurro siempre que necesito traducir algún texto de cualquier idioma al español, obteniendo traducciones realmente buenas.
Ahora te guiaré paso a paso en el proceso que debes seguir para incorporar un traductor automático para tus contenidos.
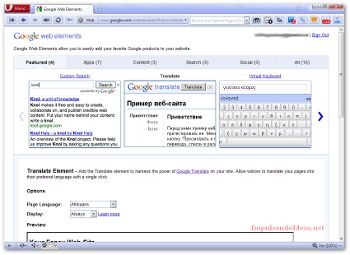
Paso 1: Debes ingresar a Google Web Elements (Click Aquí), veras que se carga una página como está en ingles:
Paso 2: Te deslizas un poco hacia abajo hasta donde dice Options, en la lista desplegable que aparece al lado de Page Language: seleccionas el idioma original en que esta escrito tu blog, en este caso seleccionamos spanish (Español en ingles), luego abajo en Display: seleccionas la opción Automatic de la lista desplegable, de este modo el traductor solo aparecerá cuando nos visite alguien que no hable español (si deseas que el traductor aparezca siempre visible deja la opción Always, aparecerá en la parte superior del blog).
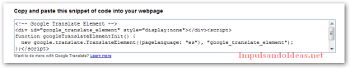
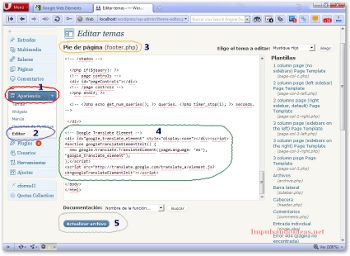
Paso 3: Copiar y pegar el fragmento de código generado en tu Sitio Web o Blog, recomiendo pegarlo al final de todo, antes de la etiqueta </body> de este modo te aseguras que el script no haga lenta la carga de tu blog.
<!-- Google Translate Element -->
<div style="display:none"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: "es"}, "google_translate_element");
};</script>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>¿Cómo saber que funciona el Traductor?
Si dejaste el traductor en modo Automático, solo aparecerá en pantalla cuando el idioma del Navegador o Explorar de tu visitante sea distinto del idioma español.
Para hacer la prueba lo que necesitas hacer es cambiar temporalmente el idioma principal de tu Navegador, si usas:
Opera:
- Debes ir a Menú – Opciones… o presionar las teclas Control (Ctrl)+F12.
- En la pestaña General, selecciona un Idioma que no sea el idioma de tu sitio web en el cuadro desplegable y haz click en Aceptar.
- Para restaurar la configuración, sigue las instrucciones anteriores para tu lenguaje normal.
Chrome:
- Sigue las instrucciones que aparecen en esta página de soporte.
- Para restaurar la configuración, sigue las instrucciones anteriores para tu lenguaje normal.
Firefox:
- Haz click en Herramientas, luego Opciones.
- Selecciona la pestaña Contenido y luego haz click en Elegir Idiomas.
- Elije un idioma que no sea el idioma de tu sitio web en el cuadro desplegable y haz click en Agregar.
- El lenguaje debería estar ahora en la lista en la parte superior. Haz click en él para resaltarlo y, a continuación, haz click en el botón Subir hasta que aparezca el nuevo idioma añadido en la parte superior de la lista.
- Haz click en Aceptar y, a continuación, haz click en Aceptar de nuevo.
- Para restaurar la configuración, sigue los pasos 1 y 2, a continuación, selecciona el idioma que acabas de agregar y haz click en Eliminar. Haz clic en Aceptar y, a continuación, haz click en Aceptar de nuevo.
Internet Explorer:
- Haz click en el menú Herramientas, haz click en Opciones de Internet, a continuación, haz click en Idiomas en la pestaña General.
- Haz click en Agregar a la preferencia de idioma y selecciona un idioma diferente al idioma de tu sitio web.
- Selecciona el nuevo idioma, a continuación, haz click en Subir hasta que quede en la parte superior de la lista.
- Haz click en Aceptar y, a continuación, haz click en Aceptar de nuevo, a continuación, vuelve a cargar la ventana del navegador.
- Para restaurar la configuración, sigue el paso 1, a continuación, selecciona el idioma que acabas de agregar y haz click en Eliminar. Haz click en Aceptar y, a continuación, haz click en Aceptar de nuevo.
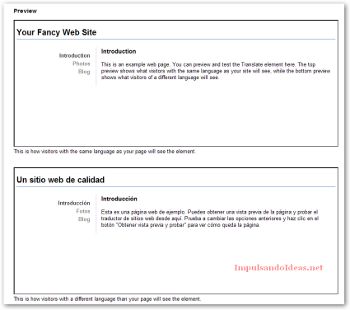
Ahora visita tu página y verás cómo la ven los visitantes con la configuración de idioma que acabas de hacer. Cuando hayas terminado la prueba, el último paso anterior te dirá cómo restaurar la configuración normal. Esto es lo que debería aparecer en la parte superior de tu página:
Con esta herramienta podrás mostrar tus artículos en montones de idiomas de una manera fácil y sencilla, sin gastar un centavo en contratar traductores. Espero que este tutorial te sea de utilidad, déjame un comentario si tienes algún problema e intentare ayudarte.
Muchas gracias por tu tiempo.-











Información Bitacoras.com…
Valora en Bitacoras.com: Hola Emprendedor(a)! En este artículo veremos como hacer para que los contenidos de nuestro blog o Sitio Web puedan ser traducidos automáticamente a más de 20 idiomas, en 3 simples pasos…
TA MEDIO COMPLICADO PARA MIGUELITO, , PERO LA LUCHA LE AREMOS,
¡¡¡¡¡GRACIAS!!!!!
Y ESPEREMOS QUE ESTE AÑO SEA MUCHO MEJOR QUE EL ANTERIOR
NOSOTROS SIEMPRE PADELANTE!!!!!!
¡¡¡¡CUAL DEVE DE YES!!!!!!!
CUIDATE!!!!
Twitter: recoymo
Gracias por la visita y dejar tu comentario Ulises
Saludos
–
Gastón.-
Twitter: glbicego
muchisimas gracias por la informacion!!!
te lo agradezco me sirvio de mucho…
Genial Megan! Me alegro que te haya sido de utilidad esta guía…
Gracias por comentar, éxitos
—
Gastón.-
Twitter: glbicego
Saludos…. pase buscando el footer.php en wordpress pero no lo localizo como en la imagen… talves por estar usando otro tema distinto… o no se que podria estar pasando…
@dbillyx recientemente publicó: calendario 2011 julio
Hola! Gracias por participar con tu pregunta…
La mayoría de temas incluyen la pagina footer.php de seguro el tuyo también.
En la imagen aparece como Pie de página (footer.php), fíjate si en tu tema no aparece como Footer (footer.php) es el mismo archivo nada mas que con el nombre en inglés.
En la parte del costado derecho donde dice Plantillas, deslisate hacia abajo y debería aparecer.
Haces un click sobre el nombre y luego editas como en la imagen.
Saludos y éxitos,
—
Gastón
Twitter: glbicego
saludos…
pues el asunto es que al ver la imagen que se muestra en este post veo que es distinto a lo que yo veo en mi blog… porque en la pestaña Apariencia se muestra las siguientes opciones… Temas, Widgets, Menus, Fondo, Opciones del Tema, Custom Design, iPad, Añadidos… he dado vueltas buscando la opcion editar… pero nada….
@dbillyx recientemente publicó: calendario 2011 julio
Claro, es que en el ejemplo estoy usando la versión de WordPress.org, la que podés descargar y subir a tu hosting.
En tu caso estás usando un blog alojado en WordPress.com, y al parecer esta plataforma no te permite agregar el código necesario para que funcione el traductor.
Como alternativa fijate que tal te funciona, en un Widget de texto, el Traductor de Microsoft. Puedes configurarlo y generar el codigo necesario desde aquí: http://www.microsofttranslator.com/widget/
Espero que te sirva.
Saludos y éxitos,
—
Gastón
Twitter: glbicego
Hola Gastón, tengo unas páginas web también y gracias a tu guía he podido añadir un elemento interesante a una de ellas. Parece que escribes bastante, y el blog está muy bien, se ve que tienes muchas visitas. Será porque te tomas tiempo para escribir y para contestar a los comentarios. Gracias por la ayuda, voy a seguir leyendo.
Gabriel
Hola Gabriel,
Gracias por participar con tu comentario, me alegro que esta guía te haya sido útil 🙂
Saludos y éxitos,
—
Gastón
Twitter: glbicego
Como Traducir los Contenidos de Tu Blog en 3 Pasos http://t.co/9Vzse7RN (via @glbicego)
El ingles se me resiste por eso uso el traductor de idiomas.
Mi consejo personal sería utilizar una herramienta profesional para traducir su sitio web en tantos idiomas como sea posible. Recomiendo https://poeditor.com/ para ding este, es una herramienta en línea muy eficiente que he estado usando.
Hola, hasta donde sé el PoEditor sirve para traducir los texto de Themes o Plugins que generalmente vienen en ingles, para eso si lo he usado en alguna ocasión.
El tema de este artículo esta mas relacionado a traducir los contenidos de los posts/artículos que tengas publicados en tu blog o Sitio Web, usando la tecnología de Google Translate que lo hace en automático.
Es implementar algo parecido a lo que hace Google Chrome cuando visitas un sitio web que está en un idioma distinto al que tienes configurado en tu sistema operativo.
Un saludo.-
Twitter: glbicego
Muy buen post pero lo que quiero hacer es algo como lo que hace Facebook que en dependencia del idioma del usurio traduce los comentarios de las personas automaticamente. Me gustaria saber a travéz de que servicio se puede hacer
gracias por la ayuda. aqui yo luchando para mejorar mi blogger
Totalmente de acuerdo Javier y de muy recomendable lectura.
Con permiso, como agencia de traducción, nos gustaría añadir dos comentarios:
– No es recomendable utilizar herramientas de traducción automática para tu blog o web. Y mucho menos si vives de ello. Hazlo con quién quieras, pero recurre a un profesional. No es un gasto, es una inversión.
– Por otro lado, también se ha de tener en cuenta, no solo traducir a inglés (o cualquier otro idioma). También se ha de tener en cuenta a qué país o países te quieres dirigir. Sobre todo por el aspecto cultural, religioso o político. Incluso temas tan triviales como los colores pueden influir.
Muchas gracias.
Hola Gastón solo comunicarte que cuando le das click al enlace Google Web Elements (Click Aquí),
te lleva a archive.org que significa que ya no existe en la red yo le llamo el cementerio de los blogs y webs es mas lo puse en la dirección de google y no fout osea verificado de que ya no existe solo esto.Y porcierto me gusto tu post bien redactado saludos
Twitter: juanpedroweb
Hola Juanpedro, gracias por tomarte el tiempo para informarme de ese fallo.
Al parecer Google ha modificado la forma en que trabaja con respecto al incluir el traductor a las webs.
Me lo anoto en la lista de ToDo para arreglar el post.
Gracias de nuevo, saludos.-
Twitter: glbicego
Buenas.. porque cuando entre a la versión móvil no traduce?
Hola Yubi, gracias por notificarme de esto.
Voy a verificar si hay una actualización del script para que funcione en móviles también.
Saludos.-
Twitter: glbicego
¡Hola! Si el blog es de wordpress, existe un pluging llamado WPML que permite su traducción. Deberíais probarlo.
Saludos.
Rocio – Traducción de páginas web recientemente publicó: Italia, Alemania y España, ¿adivinas las diferencias por países?
Twitter: Okodia
¡Gracias Rocio! Lo tendré en cuenta para revisarlo.
Saludos.-
Twitter: glbicego
Existen vários plugins de traducción, uno muy conocido (y gratuito) es Polylang, aunque no todos los temas de WordPress lo accepten. Otro, como bien dice Rocío es WPML y ese es muy bueno. Lo he experimentado en un par de páginas web distintas y siempre va muy bien
¡Gracias por las recomendaciones Susana!
Saludos.-
Twitter: glbicego